Categories
Money money money...
Could we help you? Please click the banners. We are young and desperately need the money



Last updated: March 12th 2021
Categories: IT Development, Wordpress
Author: Marcus Fleuti
Wordpress template hierarchy explained



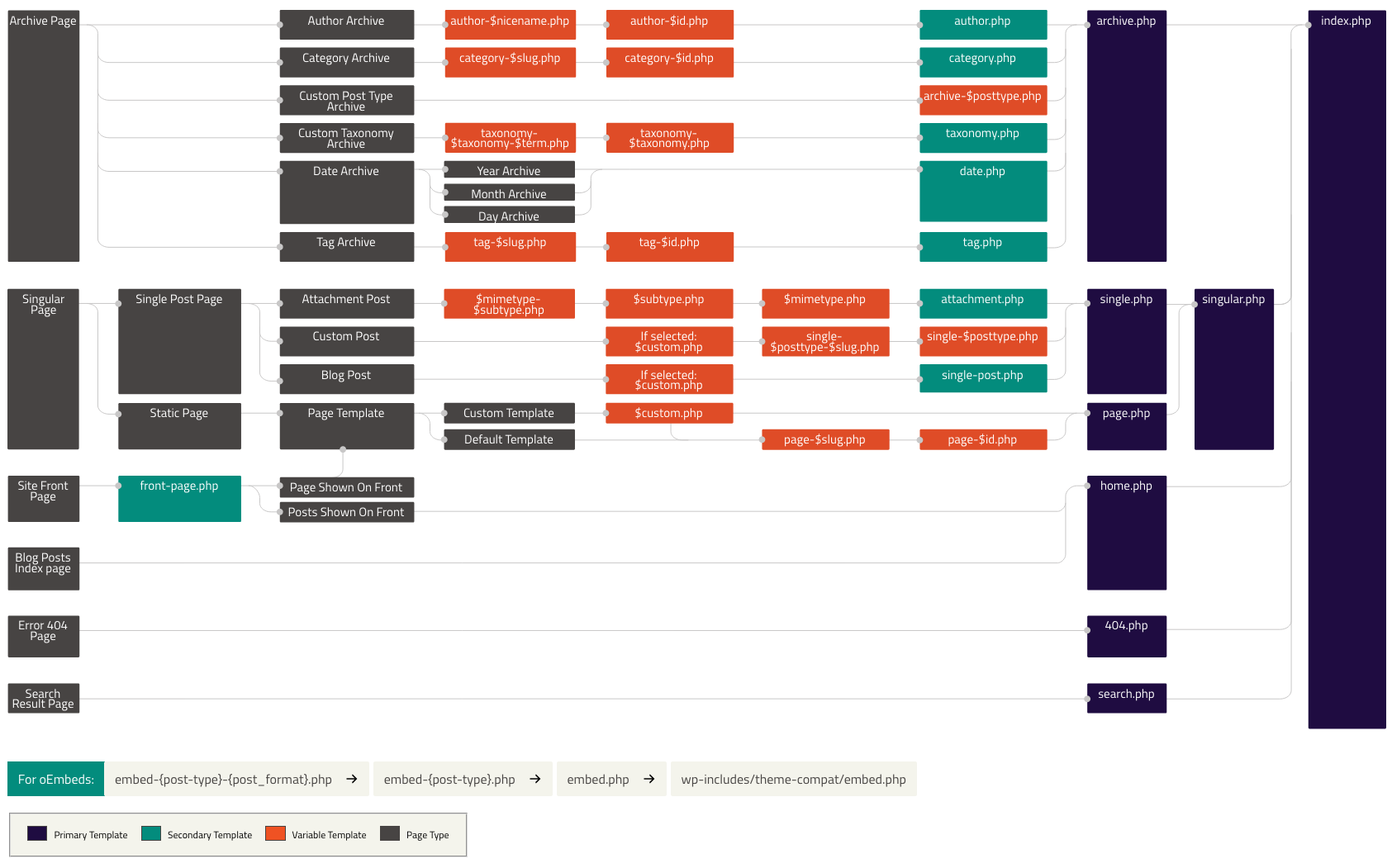
In this simple post i want to explain you how the wordpress template hierarchy is working. You don't need to know anything about coding to understand this diagram. The best way i can explain this to you is to do an example. So let's start!
Example
We are going from a "singular page", to a static page or a single post page. After that we are going over the single post page to the type of post. This can be attachment post, custom post or blog post. For our example we are using a custom post (e.g. cpt-team). From our custom post, the wordpress is looking for a custom.php file, if it isn't existing we are going directly to single-teams-de.php. If we don't have the single-teams-de.php wordpress goes further to single-teams.php. After that when the single-teams.php is missing we are going to single.php, then to singular.php and if singular.php is missing we are going to index.php.
Now you know how to read the template hierarchy for wordpress. If you need a nice diagram which is showing the template hierarchy in a nice way you can use this page: https://wphierarchy.com